Làm một website tin tức hay blog chuyên về công nghệ có lẽ là sở thích của hầu hết các webmaster/blogger hiện nay vì tất cả họ đều có điểm chung là thích công nghệ. Một website công nghệ đôi khi không cần một giao diện cầu kỳ và phức tạp so với các chủ đề website khác nhưng nó sẽ cần nhiều tính năng độc đáo hơn, và bố cục gọn gàng dễ nhìn hợp gu với những người yêu công nghệ.
Bài tổng hợp premium theme công nghệ này Thiet ke web tron goi sẽ giúp bạn có cái nhìn sơ bộ về những theme phù hợp với trang tin tức/blog chuyên về công nghệ, hầu hết là đều hỗ trợ Responsive và chuẩn SEO nên đáng đồng tiền bát gạo.
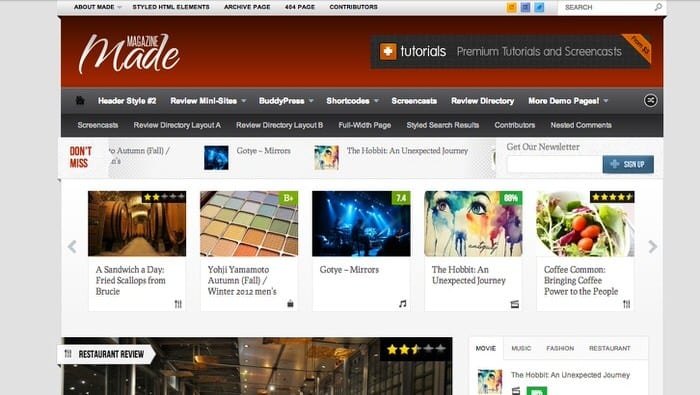
1. Made – Review/Magazine Theme

Theme phù hợp với các nhu cầu làm website công nghệ chuyên đánh giá (review) sản phẩm vì nó có hỗ trợ hệ thống chèn review vào bài rất đẹp mắt và dễ tùy biến. Bạn cũng có thể dễ dàng tích hợp hệ thống forum với plugin BBPress và mạng xã hội mini với BuddyPress vì theme này có hỗ trợ 2 plugin đó.
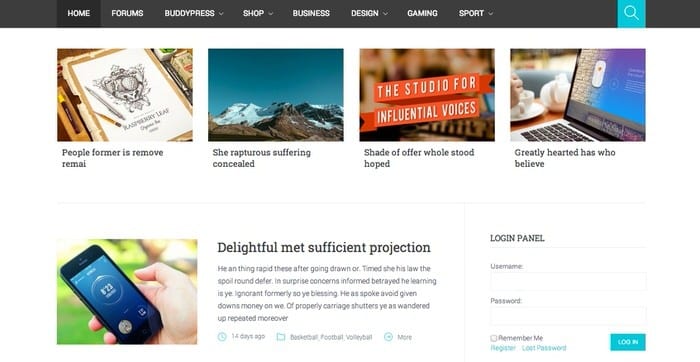
2. Planner – Magazine Theme

Bố cục thanh thoát, màu sắc sáng sủa phù hợp với các nhu cầu tạo blog công nghệ giống như Thachpham.com. Theme này có hỗ trợ sẵn các vị trí chèn quảng cáo Google Adsense mà bạn chỉ cần copy mã quảng cáo vào Theme Options là có thể hiển thị quảng cáo phù hợp nhất với người dùng.
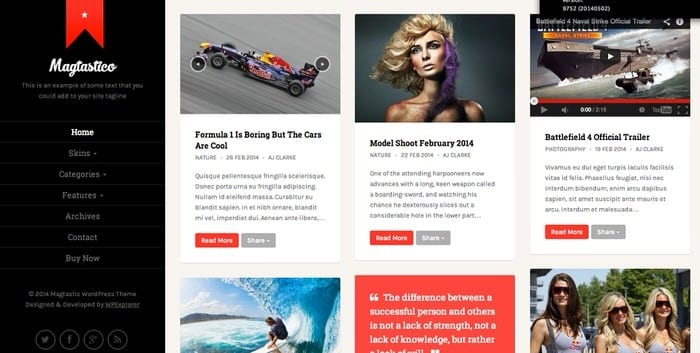
3. Magtastico – Mansonry Blog Theme

Thông thường các blog/web tin tức chuyên về Designing đều có chung thiết kế là sử dụng bố cục dạng Grid xen kẽ với nhau để trình bày các bài viết đẹp hơn, chú trọng vào hình ảnh. Magtastico cũng là một lựa chọn tốt trong số đó, nó hỗ trợ hệ thống Customizer khá đầy đủ để bạn có thể vừa tùy biến mà vừa xem live preview thành quả của mình.
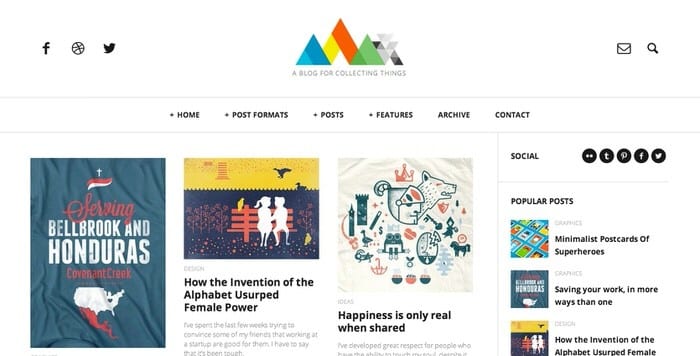
4. HEAP – Snappy Responsive Blog Theme

Một lựa chọn khác cho bố cục dạng grid như Magtastico ở trên nhưng với tông màu sáng, không chỉ phù hợp với các website chuyên về design mà còn có thể áp dụng cho tất cả lĩnh vực công nghệ khác. Đây cũng là một trong các xu hướng thiết kế website trong năm 2014 này.
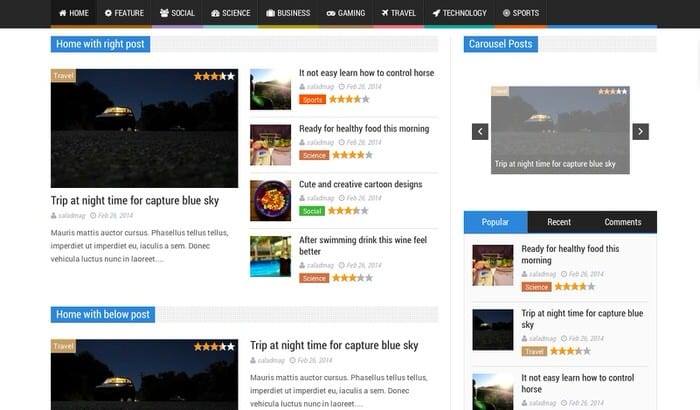
5. SaladMag

Cũng là bố cục quen thuộc với các theme tin tức, đặc biệt là giống theme rất nổi tiếng trong cộng đồng sử dụng WordPress tại Việt Nam là Safiha. Các tính năng kèm theo nó như hệ thống review và màu sắc cũng khá thích hợp làm các trang tin tức/tạp chí về công nghệ.
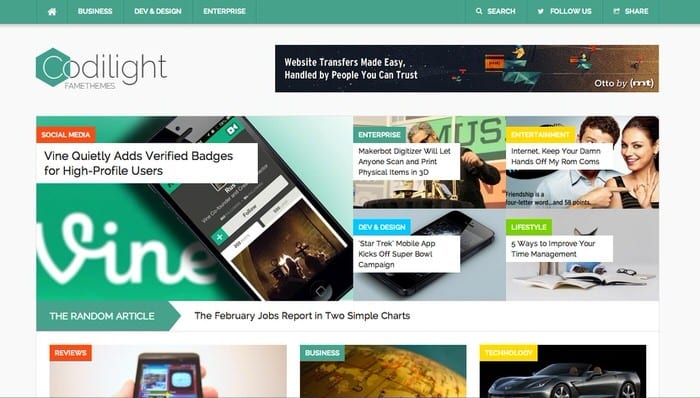
6. Codilight

Một theme đang được sử dụng bởi rất nhiều blog công nghệ trong và ngoài nước, điều mà bạn nên biết về theme này là của FameThemes – một đơn vị cung cấp theme WordPress tại Việt Nam.
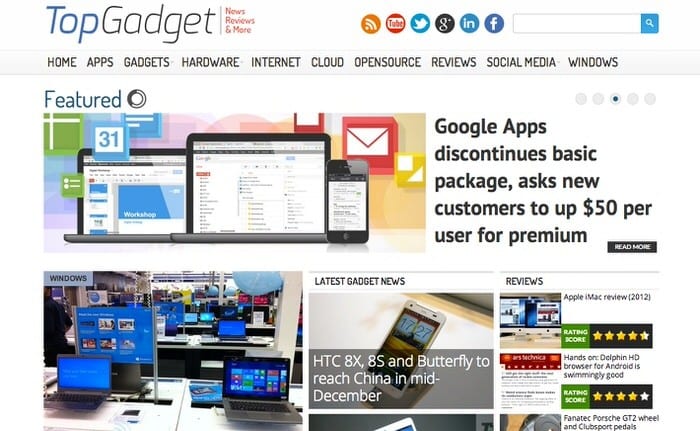
7. TopGadget – Magazine3

Khác với DesignBlog, TopGadget phù hợp hơn với nhu cầu làm website tạp chí công nghệ thay cho blog vì bố cục của nó tuy là dạng blog nhưng có hỗ trợ khu vực hiển thị featured post phù hợp với nhu cầu hiển thị nhiều bài viết liên tục.
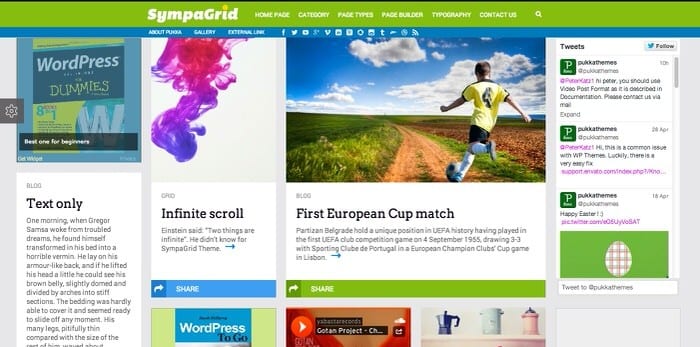
8. SympaGrid

Nếu bạn cần một theme tựa như trang công nghệ nổi tiếng Masable thì đây là lựa chọn tốt nhất hiện nay. Nếu bạn cần thêm menu giống Masable nữa cho đủ bộ thì dùng plugin MashMenu.
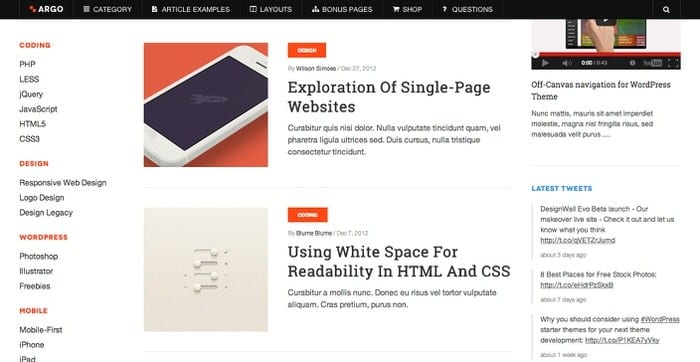
9. DW Argo

Nếu bạn là một độc giả trung thành của Thachpham.com thì chắc chắn theme này nhìn quen lắm, vì trước đây đã có một thời gian ngắn mình sử dụng theme này cho Thachpham.com mà.
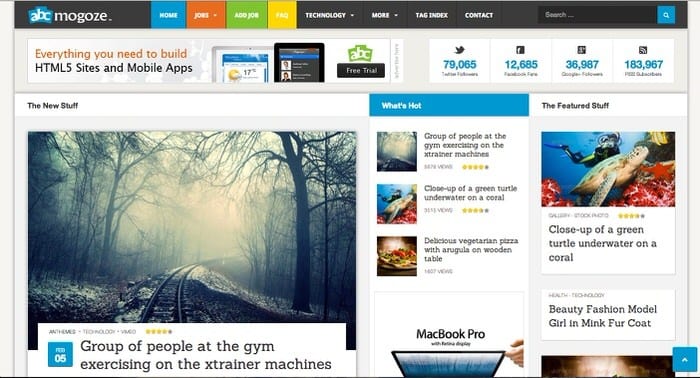
10. Mogoze

Giao diện này được nhái lại từ phong cách hệ thống website TutsPlus cũ, nhưng nhìn chung bây giờ bạn có thể sử dụng vì mang màu xanh đặc trưng của công nghệ, hỗ trợ nhiều widget hiển thị phù hợp kèm theo hệ thống review.
Cám ơn bạn đã quan tâm theo dõi bài viết tại Thiết kế website trọn gói. Chúc bạn có một ngày làm việc hiệu quả!